utree (Tree)
The utree widget enables users to view and navigate structured data as a hierarchy. Uniface provides a logical widget called Tree, which is mapped to utree.

For more information, see Specifying a Widget for a Field or Entity and Defining Tree Widgets.
| Logical widget name: | Tree |
| Maps to physical widget: |
|
| Default definition: | Tree=utree
|
| Use for: | String fields |
| Supported triggers: | See Triggers |
| Supported properties: | See Widget Properties |
Supported in egrid(Grid) widget? |
No |
| Supports MSAA? : | No |
Description
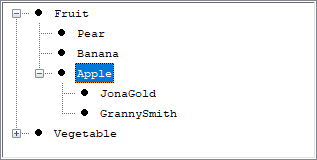
The utree widget displays data in a hierarchical
structure. It can contain the following view modes:
- Tree view— shows the complete hierarchical structure, with the relationship between the objects in the data set. It displays both node and leaf items.
- List view—shows the contents of a single node
in the structure. It can show details that cannot be displayed in the tree view. The list view also
supports multiple select functionality (if Multiselect=
true). - Tree and list view—shows both the tree and list view, showing both the structure and item details in one overview. However, leaves are no longer displayed in the tree structure. If both views are enabled, the widget contains a split bar that splits the widget into these two views. The left pane contains the hierarchical tree structure, the right contains the contents of the selected tree item.
Each item in a tree can have the role of either a node or a leaf. A node can contain child nodes and leaves. A leaf is the end of the tree hierarchy and cannot contain nodes or leaves. To define these roles, the icons that reflect their state (such as closed or open), use the Type property.
ValRep Handling
The content and structure of the utree widget are
determined by the ValRep of the field associated with the widget. Tree widgets are normally used to
display nested ValRep lists. For more information, see ValRep.
The physical appearance of the tree data (state icons for nodes and
leaves, text, labels, and so on) is determined by the properties of the widget. Set the utree widget
properties in the component editor to define the basic tree definitions, such as the tree item
types, initial tree structure, initial tree view, and the columns displayed in the list view.
Use ProcScript to change and update the ValRep list and widget properties. See Defining and Updating Tree Widget ValReps.
Triggers
- trigger detail—activated when the user opens a tree item.
- trigger valueChanged—activated when the user selects an item in the tree.
If the user opens a tree item using Expand (+), only the Detail trigger is activated. If the user opens an item with double-click, the item is open and selected, and both the valueChanged and detail triggers are activated.
Widget Properties
|
Property |
Technical Name |
Dynamic? |
|---|---|---|
|
3D |
Yes |
|
|
SortHeader |
No |
|
|
Attach |
Yes |
|
|
AutoExpand |
|
|
|
BackColor |
Yes |
|
|
ItemValue |
No |
|
|
HasButtons |
Yes |
|
|
ForeColor |
Yes |
|
|
Frame |
Yes |
|
|
InLineEdit |
Yes |
|
|
LabelFont |
Yes |
|
|
ListOnly |
No |
|
|
ListMultiSelect |
Yes |
|
|
HasLines |
Yes |
|
|
Node |
Yes |
|
|
HasRootLines |
Yes |
|
|
Separator |
Yes |
|
|
Header |
Yes Disabled if |
|
|
ListView |
Yes, unless initially disabled. |
|
|
Type |
Yes |
|
|
Font |
Yes |
|
|
SplitBarPos |
No |
|
| Property | Technical Name | Dynamic? |
|---|---|---|
| Labels | Labels |
Yes |
| Sorting |
Yes |
|
| Alignment |
Yes |
|
| Column Width |
Yes |
| Property | Technical Name | Dynamic? |
|---|---|---|
| Supported Drag Formats (DragFormat) | DragFormat | Yes |
| Accepted Drop Formats (DropFormat) | DropFormat | Yes |
| Use Field Actions for All Drop Formats (DropActions) | DropAction | Yes |
| Property | Technical Name | Dynamic? |
|---|---|---|
| Attach Margin (AttachMargin) | AttachMargin | Yes |
| LSortChg | LSortChg | Yes |
| LSortOrder | Yes | |
| Popup Rectangle (PopupRect) | PopupRect | Yes |
| Selection Delay (SelectionDelay) | SelectionDelay | Yes |
Defining and Updating Tree Widget ValReps
The tree widget uses ValRep lists to populate its tree structure. Tree widgets are typically very dynamic and commonly you need to update part of a the list. Special functionality is available for the $fieldvalrep function when used in a tree widget that enables you to update the ValRep list of a tree widget completely, partially, or to reorder the items in the list.
At run time, you can refer to the utree widget
definitions in ProcScript (using $valrep, $fieldvalrep,
$properties, and $fieldproperties) to build or change the
tree dynamically.
To partially update a tree's ValRep (which is
better than rebuilding the complete list), you can use $fieldvalrep. When used
in utree widgets, $fieldvalrep provides extended functionality for manipulating
the contents of ValRep list, enabling you to reorder, update, or delete the contents of the tree
widget.
For more information on building and updating the
contents of utree widget fields in ProcScript, see
Defining and Updating ValRep Lists for the Tree Widget and
Dynamically Building the Tree Structure.
Drag and Drop Behavior
A utree widget is usually a representation of a
data structure that is stored somewhere else, possibly in an entity on the same form. The widget
triggers invoked by drag and drop actions can modify this data structure (removing, modifying, or
adding occurrences) and then generate a new ValRep for the tree widget.
All widget triggers for drag and drop are relevant
in the utree widget, although MoveWithin is especially important. It is probably
easier to use drag and drop behavior with a parent-child tree than with a level tree, because in
the latter, MoveWithin would mean that the parent field of the moved child would
have to updated.
It is possible to drag multiple objects only from
the list view part of a utree widget, and only if multiple-select is enabled in the list view.
The selected objects may have different formats. When they are dragged over the target, Uniface determines which format to use, and the appropriate cursor.
- If one or more objects cannot be dropped because no valid format is found, a no drop cursor is shown.
- If all objects can be dropped in the same format, the cursor glyph for that format is shown.
- If all objects can be dropped, but not all with the same format, the cursor glyph for the format U_MULTIPLESELECT is shown.
When a drop action takes place, the relevant extended triggers are fired, once for each selected object. If the ProcScript in an extended trigger returns -1, the associated object is not dropped. If ProcScript returns -2, dropping of all objects is aborted.
Tree Navigation
When scrolling through the tree view using the navigation keys (Up and Down arrows), the valueChanged trigger is fired with a delay of about 1 second. This ensures that the List view is updated only when the cursor remains on an item for about a second, instead of being updated each time (and thereby slowing navigation). This behavior is much the save as the Windows Explorer.
Limits
|
Element |
Maximum Number |
|---|---|
|
Columns |
128 |
|
Characters per column |
9999 |
|
Characters in column labels (LABELS element of $fieldproperties and $properties) |
8192 |