egrid (Grid)
The egrid widget displays data in a tabular format, in which the rows are
occurrences of an entity and the columns are fields. It is an entity-level widget that is only applicable to form components.

For more information, see Specifying a Widget for a Field or Entity and Using the Grid Widget .
| Logical widget name: | DefEntity |
| Maps to physical widget: |
|
| Default definition: | Egrid=egrid(font=editfont;labelfont=editfont;bordertype=flat;bordercolor=silver;
Note: You can change the properties for this widget, but it is not possible to map your own logical widget to |
| Use for: | Entity layout in form components |
| Supported triggers: | Entity and occurrence-level triggers. For more information, see Entity . |
| Supported properties: | See egrid (Grid) |
| Supports MSAA?: | Yes, for testing purposes only. For more information, see Accessibility. |
Description
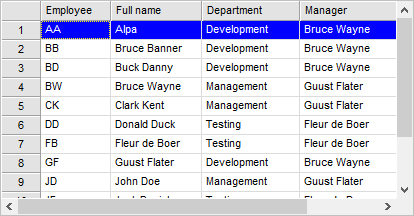
The grid (Egrid) widget provides an alternative for presenting multiple occurrences of an entity. However, is not intended for extremely large numbers of rows or columns, for example more than 60,000-120,000 cells.
Note: If the grid becomes too large, Uniface may exit without warning. It is difficult to give a precise maximum, because the performance can depend on the platform, the amount of memory available, the type of widgets used, as well as the number of entities retrieved.
Supported Field-Level Widgets
Field-level widgets are mapped to cell representations in the grid widget, which is the user interface for fields in a Grid widget. Widgets that are supported in the Grid are mapped to cell representations with similar appearance and behavior, although some widget properties may not be supported. For more information, see Widgets and Properties Supported in Grid Widget.
The cells of the grid inherit properties and behavior of the fields they represent, such as data type, characteristics, syntax, layout, trigger activation, and cell presentation (field-level widget type).
The following widgets are supported and are mapped to cell representations with similar behavior.
- ucheckbox (CheckBox)
- ucolorbox (ColorBox)
- ucombobox (Combo Box)
- CommandButton
- udropdownlist (DropDownList)
- EditBox
- upicture (Picture)
- uspinbutton (SpinButton)
Field-level widgets that are not supported in the Grid are mapped to the Edit Box cell representation.
You can dynamically change the widget type of a cell representation of a field in the grid using the $fieldproperties ProcScript function, for example:
$fieldproperties("FLD.ENT")="WIDGETTYPE=PICTURE"
Note: This functionality works only for cell representations of fields in a grid, not for any other fields.
Triggers
Widget Properties
Grid properties control the look and feel of those parts of the grid that are not part of a specific column, row, or cell.
Grid widget properties for cells are inherited indirectly from the properties of related objects, such as the associated entity and fields, and some are not directly modifiable.
Grid cell properties control the look and behavior of a cell, depending on the widget type represented by the cell. For more information about the cell representation properties, see the corresponding field-level widget.
|
Property |
Technical Name |
Dynamic? |
|---|---|---|
|
Attach |
Yes |
|
|
AutoSizeableColumn |
No |
|
|
ColumnHeadersVisible |
No |
|
|
ColumnWidth |
Yes |
|
|
KttOnly |
No |
|
|
Fieldborders |
Yes |
|
|
BorderType |
Yes |
|
|
BorderColor |
Yes |
|
|
BorderWidth |
Yes |
|
|
Hlock |
Yes |
|
|
KeepLayout |
No |
|
|
Label Font (LabelFont) (for headings) |
LabelFont |
No |
|
RowHeadersVisible |
No |
|
|
RowHeight |
Yes |
|
|
CurOccRowHeight |
Yes |
|
|
RowNumbering |
No |
|
|
Valign |
Yes |
|
|
Vlock |
Yes |
|
|
AttachMargin |
Yes |
|
| Header Color (HeaderColor) | headercolor | Yes |
| Header Text Color (HeaderTextColor) | headertextcolor | Yes |
Retrieving Data into Grid
When using the Grid widget, ensure that you use a
stepped hitlist when retrieving data, and that the step size is greater than 0. By
default it is 10, but it can be changed for many databases by setting the step
size connector option in the assignment file. For example:
USYS$MSS_PARAMS step size = 15
Steps are executed until the visible area is filled with data or until the database is exhausted.
Note: If the step size is set to 0, or you use a command such as store/complete or $hits, the hitlist is completed and all occurrences are loaded into the grid. This can dramatically affect performance and even crash the application if the total memory used by this action exceeds 2 GB.
Changing Runtime Behavior
To change the runtime behavior of the grid, you can use:
- $entityproperties to modify grid widget properties
- $fieldproperties to change widget properties for fields
- $columnsyntax to change the field syntax attributes
For example, the following ProcScript hides the row headers and row numbers of the grid and displays borders around each field:
$entityproperties = "RowHeadersVisible= F;ROWNUMBERING = F;FIELDBORDERS = T"
Layout Management
You can resize the grid at run time to see more or fewer rows and columns of data. Resizing to see more rows automatically retrieves more occurrences from the database. You can also resize the width of columns and height of rows to optimally divide the data of the entity on the form.
The column sizes are stored in the registry and are automatically restored the next time the form is started. However, the layout of the grid is only stored when all columns have a size. This ensures that columns that may have been hidden (by $columnsyntax) are visible when the form is restarted. Row heights are not restored.
In a resizable form, it is usually preferable to have the grid widget resize in relation to the form. To achieve this, you can set the Horizontal Size and Vertical Size properties. Alternatively, you can use split bars to define the non-resizable areas, and use the Attach to Window widget properties to control in which directions a grid widget can be resized.
Limitations
The grid widget has the following limitations:
- Available for entities only on form components
- Does not support Unifields
- Does not work for inner entities of the grid entity
- Does not show fields of inner entities of the grid entity
- Does not support included entities
- Does not support right-to-left fields
- Does not support the Default and Cancel role for the command button cell representation
- Does not support images on Command Buttons
- When printing the grid data, you get the behavior and output of the underlying multi-occurrence entity
