Design the Layout of Forms
Use the Define Frames worksheet to refine the layout of the form component.
You can adjust the size and position of the form, define the widgets used to represent the data, add layout elements such as lines, area frames, and split bars to control resizing, and define the number of occurrences to be displayed for each entity.
- To adjust the size and position of the component, change the Top, Left, Height, and Width properties in the Properties Inspector. For more information, see Form Size and Position .
-
To define the way data is presented in a
field, set the Widget Type property, and then set widget-specific properties
in the Widget tab of the Properties Inspector.
For more information, see Using Widgets in Forms and Reports.
-
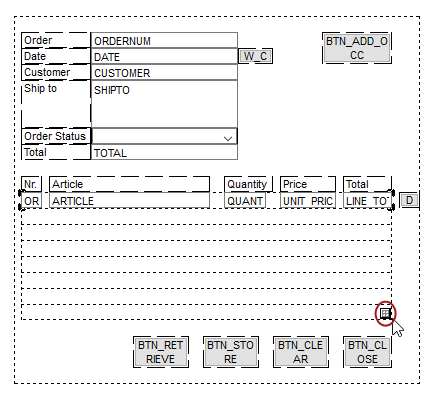
If multiple occurrences of an entity are to
be displayed in the Form, use the cursor to grab the occurrence handle icon, and drag it down or to
the side until you have added the number of occurrences to be visible at one time in the
component.

Each occurrence occupies the same amount of space as the entity frame, so you may need to adjust the location and size of fields and labels to allow more occurrences to be displayed.
Alternatively, you can use a Grid widget to represent an entity in a table-like structure. In this case, you do not need to draw occurrences. For more information, see udefentity (Default Entity Widget ) and egrid (Grid).
-
Resize and arrange the entities, fields, and
labels on the Canvas to design the layout.
During development, fields must be drawn inside entity frames.
If you want to resize or move fields in response to resizing the form, use the Attach property.
You can change the runtime size and position of fields (with some exceptions) using the $paintedfieldproperties ProcScript function. For more information, see Changing Form Layout Dynamically
- You can add labels to the component to identify fields or add other text. Define Labels and Text in Forms and Reports.
- If the component is resizable, consider using split bars and attachment properties to ensure that fields are resized with the component. For more information, see Defining Split Bars .
- You can use area frames to visually group fields together with borders or colors. For more information, see Area Frames and Lines.
- To associate a menu bar, pop-up menu, or panel with the form, set the appropriate presentation properties for the form. For more information, see Define and Use Menus and Working with Panels .
