ulistbox (ListBox )
The ulistbox widget is a field-level widget that displays an open list in which one or more values can be selected.
It can only be used in form components.

For more information, see Specifying a Widget for a Field or Entity and ValRep.
| Logical widget name: | ListBox |
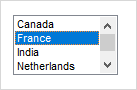
| Maps to physical widget: |
|
| Default definition: | ListBox=ulistbox(font=listfont;dimmedbackcolor=off)
|
| Use for: | String fields with ValRep list. |
| Supported triggers: | See Triggers Supported by this Widget |
| Supported properties: | See ListBox Widget Properties |
Supported in egrid(Grid) widget? |
No |
| Supports MSAA? : | Yes, for testing purposes only. For more information, see Accessibility. |
Description
The ulistbox widget is displayed as a
permanently open list. The user can select one or more of the items in the list. If there are more
items in the list than can be visible at the same time, Uniface adds a scroll bar on the right-hand
side of the list box.
The user cannot add new items to the list. Entering a character in the field causes Uniface to scroll the list to the next item that starts with that letter.
Multiple selection is enabled if the field contains sub-fields, and these are enabled by the syntax model. In this case, clicking an item adds it to the selection, or removes it if it was already selected. To enable Windows multiple selection conventions, you can use the ExtendedSel property.
The ^REM_FIELD structure editor function (which removes the current selection) has no effect in this widget.
ValRep Handling
The widget uses the ValRep list defined for the field to build up the options visible in the list. It expects a list of Value=Representation pairs and displays the representations in the list. If a ValRep item does not have a Representation, the Value is displayed instead. When the user selects an item in the list, the corresponding value is selected.
If you want to define an empty string value as one of the items in the list, enter a representation without a corresponding value. You can test for empty string values by testing for an empty string ("").
For more information, see ValRep.
It is also possible to include images or icons in ValRep lists. For more information, see Images in ValRep Lists.
Character Mode
This widget is not available in character mode; it is mapped to a Unifield.
By default, the current list item is displayed in inverse although this can be changed by the $LIST_BOX assignment file setting.
If there is not enough space on the component to display all the list items, the VIEW_MOREUP or VIEW_MOREDOWN characters are displayed (in the inverse of the widget).
ListBox Widget Properties
|
Property |
Technical Name |
Dynamic |
|---|---|---|
|
3D |
No |
|
|
Attach |
Yes |
|
|
BackColor |
Yes |
|
|
BackColorFill |
Yes |
|
|
BackColorSelect |
Yes |
|
|
BottomLine |
Yes |
|
|
DimmedBackColor |
Yes |
|
|
ExtendedSel |
No |
|
|
ForceFit |
No |
|
|
ForeColor |
Yes |
|
|
ForeColorSelect |
Yes |
|
|
Frame |
No |
|
|
Item Image Size (Image Size (ImgSize)) |
ImgSize |
No |
|
LabelFont |
No |
|
|
Sort |
No |
|
|
— |
Yes |
|
|
Font |
Yes |
|
|
AttachMargin |
Yes |
|
|
PopupRect |
Yes |
Triggers Supported by this Widget
- trigger detail—fired when the user double-clicks an item
- trigger valueChanged—fired when the user selects a new item
- trigger getFocus (Field)
- trigger help
- trigger loseFocus (Field)
- trigger startModification