How a Uniface Web Application Works
A Uniface web application consists of one or more components that run in a Uniface Web Application Server and are accessed from a client browser via the HTTP or HTTPS protocol.
The user interface of the application is provided by dynamic server pages (DSPs) or static server pages (USPs), which generate a response to client requests.
The response contains an HTML layout that is styled with CSS, and data that is bound to elements in that layout. When data is changed and submitted in the browser, it is sent back to the server, where it is validated.
After processing the input and generating an HTTP response, the component terminates, and all state information, such as the value in component variables, locks, hit lists, and open transactions are closed with it.
HTTP Communication in Web Applications
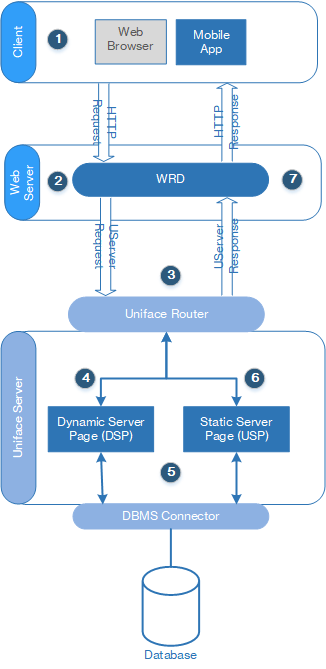
The following illustration shows the basic communication flow in the HTTP request-response cycle of a Uniface web application.

- The client initiates an HTTP request for a Uniface component by means of a URL. For more information, see Uniface URL Format.
- The web server specified by the URL activates the Web Request Dispatcher (WRD), which converts the HTTP request into a Uniface activation request, and dispatches it to the Uniface Router. For more information, see Web Request Dispatcher (WRD).
- The Uniface Router directs the request to the Uniface Server. It also directs the response back to the WRD.
- The Uniface Server activates the requested component, passing it the headers and data in the request.
- When the component is executed, it interprets the request, performs requested processing, and generates a response. For example, it can retrieve and store data in a database and generate HTML containing this data.
- The Uniface Server sends the response back to the WRD.
- The WRD converts the Uniface Server response into an HTTP-compliant response, which is returned to the client by the web server.