Define the Structure and Layout of Forms and Reports
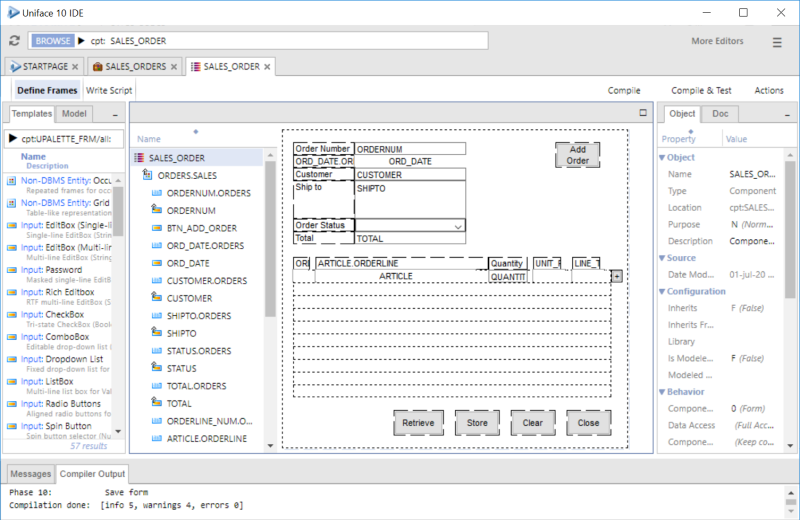
Use the Define Frames worksheet to graphically define both the component data structure and the layout of the component.
Entities, occurrences, and fields are represented by frames. By drawing one frame inside another, you define both the data structure and layout of the component.

-
In the Component Editor, click the
Define Frames worksheet.
This worksheet features a graphical editor representing the runtime component, known as the Canvas. It has a default size and location, but you can change this setting in the Properties Inspector.
-
Add an entity to the data structure.
- In the Resource Browser, select a modeled entity in the Model tab or an entity template in the Templates tab.
- In the Canvas, use your cursor to draw an entity frame large enough to contain the component fields.
-
Add one or more fields to the entity.
- In the Resource Browser, select a modeled field belonging to the entity, or a widget template.
-
In the Canvas, draw the field inside
the frame of the entity.
Fields belonging to modeled entities can only be added to their parent entity, and they inherit their definitions from the model.
The field templates represent non-database fields with a specific widget type and data type. They can be added to any entity in the component.
-
Define additional component entities and
fields as required.
To enforce referential integrity for related entities, draw one entity inside another. Ensure that the entity frame is large enough to accommodate the fields to be used. For more information, see Guidelines for Defining Related Entities in the Component Structure .
Note: Uniface issues compilation warnings if entities are nested in the component structure but there is no relationship between them in the application model. For more information, see Unrelated Component Entities .
-
Modify the properties of component entities
and fields, if required.
For modeled fields, you can usually just use the inherited values. However, you can always change the properties of a component to fit the specific requirements, thereby overriding inheritance and creating a component variation.
Once you have the basic component data structure defined, you can further refine the layout and appearance, depending on the component type and purpose. For more information, see Design the Layout of Forms and Design the Layout of Reports .
