Syntax Checking in Dynamic Server Pages
Uniface always performs server-side syntax checks when data in a dynamic server page (DSP) is validated or stored. It is also possible to perform browser-side syntax checks, so that errors are flagged before incorrect data is submitted to the server.
Tip: If you want to only use the server for syntax checking and data formatting, you can set the widget property Data Formatting on Server. For more information, see Data Formatting on Server (serverDataFormatting).
Syntax Checking in the Browser
The Uniface mechanism for client-side syntax checking works as follows:
- For all fields that meet all of the following
conditions, Uniface checks the entered data against the field syntax definition:
- The field is modified by the user (that is, not via the JavaScript API or on the server).
- The field's Syntax Check on
Browser (ClientSyntaxCheck) property is
trueor absent (trueis the default).
- If the field contains a syntax error, the OnSyntaxError trigger is executed (if implemented), and some classes are added to the field.
- If there is no OnSyntaxError trigger, or it does NOT return
false, the error label is filled with the error text, a class is applied to the error label.
This error checking mechanism is invoked before a (web) trigger or (web) operation is called, for all fields that:
- Are in scope
- Have user modifications
- Have
ClientSyntaxCheck=
trueor absent
If any of these fields have a syntax error, the trigger or operation is NOT invoked.
Some widgets call the syntax check
on-the-fly—widgets that are mapped to the HTML input control do this when the
OnChange event occurs.
Displaying Syntax Errors
When browser-based syntax checking is enabled, the syntax check is performed for every field that has been changed by the user. If the user makes a syntax error, such as entering a character in a numeric field, the default behavior is to flag the error after the user moves to another field.
An error message is displayed only if a
bound error element is present in the layout. This is an HTML element with an id that
has the format uflderror:FIELD.ENTITY.MODEL. For example:
<span id="uflderror:SALUTATION.DETAILS.CUSTOMERS"/></span>
For more information, see Displaying Errors in Dynamic Server Pages.
Submitting Invalid Data to the Server
The widget property Syntax
Check on Browser determines whether syntactically incorrect data can be submitted to the server. By default, it is true for widgets that can be edited by the user, and this prevents the browser from submitting data that contains syntax errors.
For widgets such as StaticText and RawData, this
property is set to False because they cannot be altered by a user entering data.
If Syntax
Check on Browser is false, data can be submitted to the server even if it is syntactically invalid. The data is not validated by webload, so syntax errors will only be found when the data is validated, either by an explicit validate statement or implicitly if the data is stored.If errors are encountered, the server returns errors to the browser with the
name of the incorrect field and the error message.
You may have use cases where submitting syntactically invalid data is not a concern—you may want to validate it on the server, or you do not need to store the data, or you have customized behavior to ensure it is valid. Whatever the case, if you set this property to false, you are responsible for how invalid data is handled, and will need to ensure its integrity.
Customizing Behavior
For the EditBox and TextArea widgets, a syntax check can also be performed in response to a change event in the browser. The OnSyntaxError web trigger enables you to determine what happens when the user enters a value with an invalid syntax in a field.
This is an interactive trigger in which you can script your own preferred behavior in response to a syntax error. You can use this trigger to display or suppress error messages, or display them in another way. For example, you could send the error to a server or display your an alert box of your own design.
If this trigger is not implemented or returns
true, Uniface default error handling procedure is followed after the trigger
completes.
For more information, see webtrigger onSyntaxError and webtrigger onSyntaxErrorResolved .
Styling Bound Errors
You can use CSS style definitions to show and
format the error tags based on pre-defined CSS class names. By default, the bound error element has
a class of -uflderror-no-error-. When it is in error, it has a class of
-uflderror-in-error- and the field element itself has a highlighting style of
-ufld-highlight-error-.
| Class Name | Applicable To | Style Example |
|---|---|---|
-uflderror-no-error-
|
Bound error element | .-uflderror-no-error- {
visibility: hidden;
}
|
-uflderror-in-error-
|
Bound error element | |
-ufld-highlight-error-
|
Field that is in error | |
You can add style definitions in a CSS file, or your can add them in the DSP itself.
Note: Uniface delivers a default CSS file called udsp.css, which formats a field in error with a red outline. You can use this file as an example for creating your own CSS file to format these error classes as you wish.

Customizing Behavior and Styling
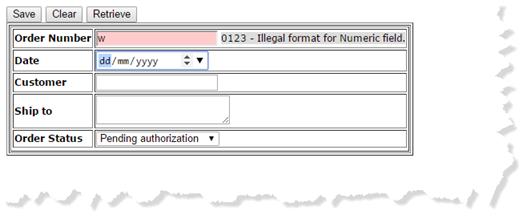
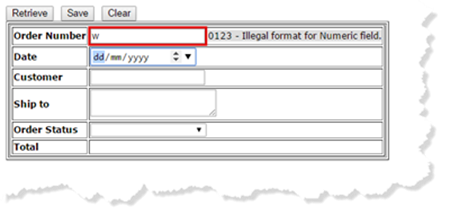
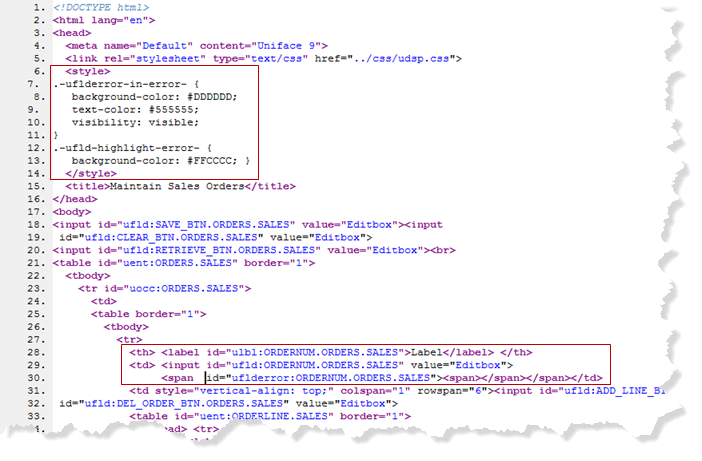
For example, in the following illustration, styles
have been defined in the DSP header (<head>) for the classes
-uflderror-in-error- and -ufld-highlight-error-:

When the user makes an error, the field is highlighted with a different background color, and the error message is displayed with a gray background: