Position
Form instance property that defines the position of a popup form relative to its anchor object, which can be a field, popup rectangle, or mouse cursor. The value specifies an edge or corner from which the window starts, and the direction in which it is displayed. This property can be set in ProcScript using newinstance and $windowproperties.
Example:
"position=bottomright_downleft"
newinstance"P_FORM",
"MyInstance", "WindowType=popup position=Origin_Direction | OVERLAY"
| Value | Description |
|---|---|
| Origin | The edge or corner of the field or popup rectangle that serves as the point of origin for the popup window. |
| Direction | The vertical and/or horizontal direction. |
OVERLAY
|
The popup window can overlay the field or the popup rectangle itself. |
Usage
| Dynamic? | Yes |
| Supported in Grid? | No |
| Dependencies: | Applicable only if
windowtype=popup |
Description
If the field or rectangle is located too close to
the edge of the screen to correctly display the popup window at the specified position, the
position is automatically mirrored. For example, BOTTOMLEFT_DOWNRIGHT becomes
TOPRIGHT_UPLEFT. It is possible to prevent automatic repositioning by setting the
reposition property to false, although this should be used with
care.
However, if position is set
to overlay, and the field is larger than the popup window itself, the popup window
is never repositioned but remains attached to the specified position.
If the PopupRect widget property has been used to define a rectangle that is outside the screen boundaries, the popup window is displayed in the center of the screen. For more information, see Popup Rectangle (PopupRect).
If you change the position property using $windowproperties, there is no need to change the value again if the popup window size changes. If you set the position property to an empty value (or to any other non-supported popup-position), the popup form's position falls back to the position that was initially instantiated.
Property Values
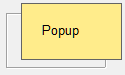
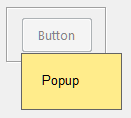
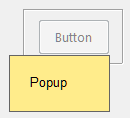
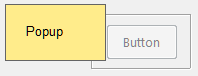
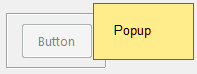
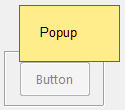
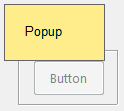
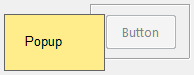
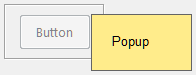
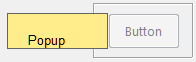
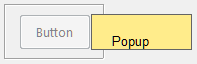
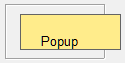
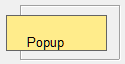
The Display column in the following table shows the popup form displayed by the Detail trigger of a command button field (surrounded by a frame).
| Value (Origin_Direction) | Description | Display |
|---|---|---|
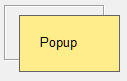
BOTTOMLEFT_DOWNRIGHT
|
Window starts from the bottom left corner of the field or rectangle, and drops down to the right. (Default) |

|
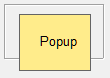
BOTTOMRIGHT_DOWNLEFT
|
Window starts from the bottom right corner of the field or rectangle, and drops down to the right. |

|
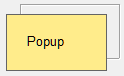
BOTTOMLEFT_UPLEFT
|
Window starts from the bottom left corner of the field or rectangle, and pops up to the left. |

|
BOTTOMRIGHT_UPRIGHT
|
Window starts from the bottom right corner of the field or rectangle, and pops up to the right |

|
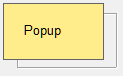
BOTTOMLEFT_UPRIGHT
|
Window starts from the bottom left corner of the field or rectangle, and pop us to the right, overlaying the field or rectangle. |
|
BOTTOMRIGHT_UPLEFT
|
Window starts from the bottom right corner of the field or rectangle, and pop us to the left, overlaying the field or rectangle. |

|
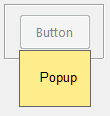
BOTTOM_DOWN
|
Window with the same width as the field or rectangle starts from the bottom edge and drops down. |

|
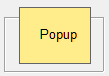
BOTTOM_UP
|
Window with the same width as the field or rectangle starts from the bottom edge and pops up, overlaying the field or rectangle. |

|
TOPLEFT_UPRIGHT
|
Window starts from the top left corner of the field or rectangle, and pops up to the right. |

|
TOPRIGHT_UPLEFT
|
Window starts from the top right corner of the field or rectangle, and pops up to the left. |

|
TOPLEFT_DOWNLEFT
|
Window starts from the top left corner of the field or rectangle, and drops down to the left. |

|
TOPRIGHT_DOWNRIGHT
|
Window starts from the top right corner of the field or rectangle, and drops down to the right. |

|
TOPLEFT_DOWNRIGHT
|
Window starts from the top left corner of the field or rectangle, and drops down to the right, overlaying the field or rectangle. |

|
TOPRIGHT_DOWNLEFT
|
Window starts from the top right corner of the field or rectangle, and drops down to the left, overlaying the field or rectangle. |

|
TOP_DOWN
|
Window with the same width as the field or rectangle starts from the top edge and drops down, overlaying the field or rectangle. |

|
TOP_UP
|
Window with the same width as the field or rectangle starts from the top edge and pops up. |

|
LEFT_LEFT
|
Window with the same height as the field or rectangle is displayed to the left of the left edge. |

|
RIGHT_RIGHT
|
Window with the same height as the field or rectangle is displayed to the right of the right edge. |

|
LEFT_RIGHT
|
Window with the same height as the field or rectangle is displayed to the right of the left edge, overlaying the field or rectangle. |

|
RIGHT_LEFT
|
Window with the same height as the field or rectangle is displayed to the left of the right edge, overlaying the field or rectangle. |

|
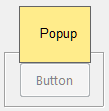
OVERLAY
|
The height and width of the popup window
are the same dimensions as the field or rectangle, overlaying it completely. The window position is not moved or reversed if it is partially or completely off the screen. |

|
Activating a Popup Form
The following example activates a component instance (ClientDetails) of the form (CLIENT_DETAILS_FRM) as a popup window. The instance properties are defined in an associative list that is included as a parameter of newinstance.
; Detail trigger of CLIENT field variables string vProps endvariables putitem vProps, "windowtype", "popup" ; Component instance is in a popup window putitem vProps, "fieldname", "FLD1" ; Popup window is bound to FLD1 putitem vProps, "popupat", "field" ; Popup window is displayed relative to the BTN1 field putitem vProps, "position", "TOPRIGHT_DOWNRIGHT" ; Popup window origin and direction newinstance "CLIENT_DETAILS_FRM","ClientDetails", vProps activate "ClientDetails"