Displaying Errors in Dynamic Server Pages
Field syntax and validation errors can be displayed in dynamic server pages by inserting a bound error element in the layout.
When a syntax error occurs in a field that is rendered as an HTML 5 control, a red border is displayed around the field, but no error message is shown. To display an error message for a field:
- In the HTML layout of the component, insert
an HTML element such as
span(orlabelordiv) where you want the error message to be displayed. - Bind this element to the the data field by adding an
idattribute in the format :uflderror:FIELD.ENTITY.MODEL. For example,<span id="uflderror:ORDERNUM.ORDERS.SALES"/></span>For every field with browser-side syntax enabled, you could have three bound elements in the layout, one for the field, one for the field label, and one for the error. For example:
<tr> <th> <label id="ulbl:ORDERNUM.ORDERS.SALES">Label</label> </th> <td> <input id="ufld:ORDERNUM.ORDERS.SALES" value="Editbox"/> <span id="uflderror:ORDERNUM.ORDERS.SALES"/></span> </td> </tr> - To style the error message, you can use CSS
to style the
-uflderror-in-error-class attribute. For example:CopyCSS for error styling
<style>
.-uflderror-in-error- {
background-color: #DDDDDD;
text-color: #555555;
visibility: visible;
}
</style>Other classes are available for styling the field in error.
When there is an element bound to
uflderror in the layout, and a syntax error is encountered, the error message is
displayed in the bound element.
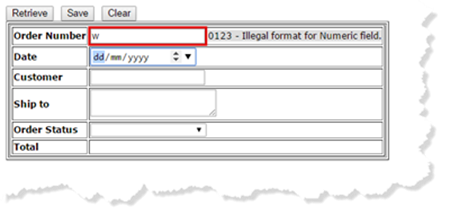
For example, in the following illustration Order Number is a Numeric field but the user has entered a character. When the user tabs to the next field, the syntax check is performed and an error displayed: