webtrigger onSyntaxError
The onSyntaxError web trigger is activated when a field syntax violation is detected in the browser. It can be used to customize or override the default syntax error handling.
| Declaration: | webtriggeronSyntaxError |
| Parameters: | None |
| Applies to: | This trigger is applicable only on
HTML-based DSP widgets that can get and lose focus:
|
| Activation: | Activated when a field syntax violation is detected in the browser. |
| Default behavior: | None |
| Behavior upon completion: | None |
Return Values
The onSyntaxError trigger can return undefined (no return value),
true, or false.
If Javascript false is returned,
the default error handling is suppressed. Thus, if bound error elements are present in the layout,
they are not displayed, and the default error styling is not applied.
If no return value is defined, or any other value is returned, the default syntax error handling continues as normal after the OnSyntaxError trigger is executed.
Description
When client-side syntax error checking is enabled (by the field's ClientSyntaxCheck property) and the user makes an error in entering data in the field, the onSyntaxError trigger is executed, and some classes are added to the field.
If there is no onSyntaxError trigger, or it does NOT return
false:
- If there is a bound error element (such as
<span uflderror:FIELD.ENTITY.MODEL/>) present in the layout, it is filled with the error text and an error class is applied. - Widget-specific error display functionality is invoked.
If you want to handle the error in a different way, you can use the onSyntaxError web trigger to disable the default error handling and provide your own solution. For example, you could add a line to the beginning or end of the page indicating that there were syntax errors detected, or add some kind of visual indicator to mandatory fields with missing data, and so on.
You can use the onSyntaxErrorResolved trigger to reverse any effects defined in the onSyntaxError trigger. For more information, see webtrigger onSyntaxErrorResolved .
Custom Syntax Error Handling
The following example displays a JavaScript alert box with details of the syntax error.
webtrigger onSyntaxError
scope
input
endscope
javascript
var vErrorObject = this.getError();
var vErrorString = "Client Syntax trigger" + "\n";
vErrorString += "Field Name: " + this.getName() + "\n";
vErrorString += "Exception Code: " + vErrorObject.exceptionCode + "\n\n";
vErrorString += "Message: " + vErrorObject.message + "\n\n";
vErrorString += "Value in error: " + vErrorObject.valueInError+ "\n\n";
alert(vErrorString);
return true
endjavascript
end ; OnSyntaxError
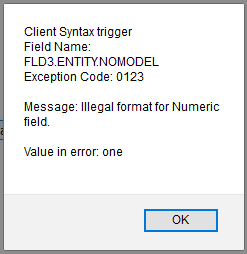
Assume that the user enters a string into a numeric field called FLD3. The resulting alert box would look something like this: